<인프런> Vue.js 시작하기 CH1. 개발환경 설정
ref : 장기효님 블로그, Inflearn Vue.js시작하기 강의
개발환경 설정
Visual Studio Code IDE Chrome vue-js devtools npm (nodejs LTS)
VSCode 플러그인 설치 및 설정
- Vetur : vue tool for vscode
- Meterial Icon Theme : google material icon (Optional)
- night owl : code highlight tool (Optional)
- live server : local server tool
구현된 코드를 브라우저에 열어서 보는게 아니라 로컬서버로 띄 워서 보는것이 더 좋다. 좌측 파일에 우클릭 혹은 코드창에 우클릭해서 open with live server 기능으 로 띄운다. - ESLint
- Prettier
- Auto Close Tag
- Atom Keymap
Vue 개발자 도구 설정방법
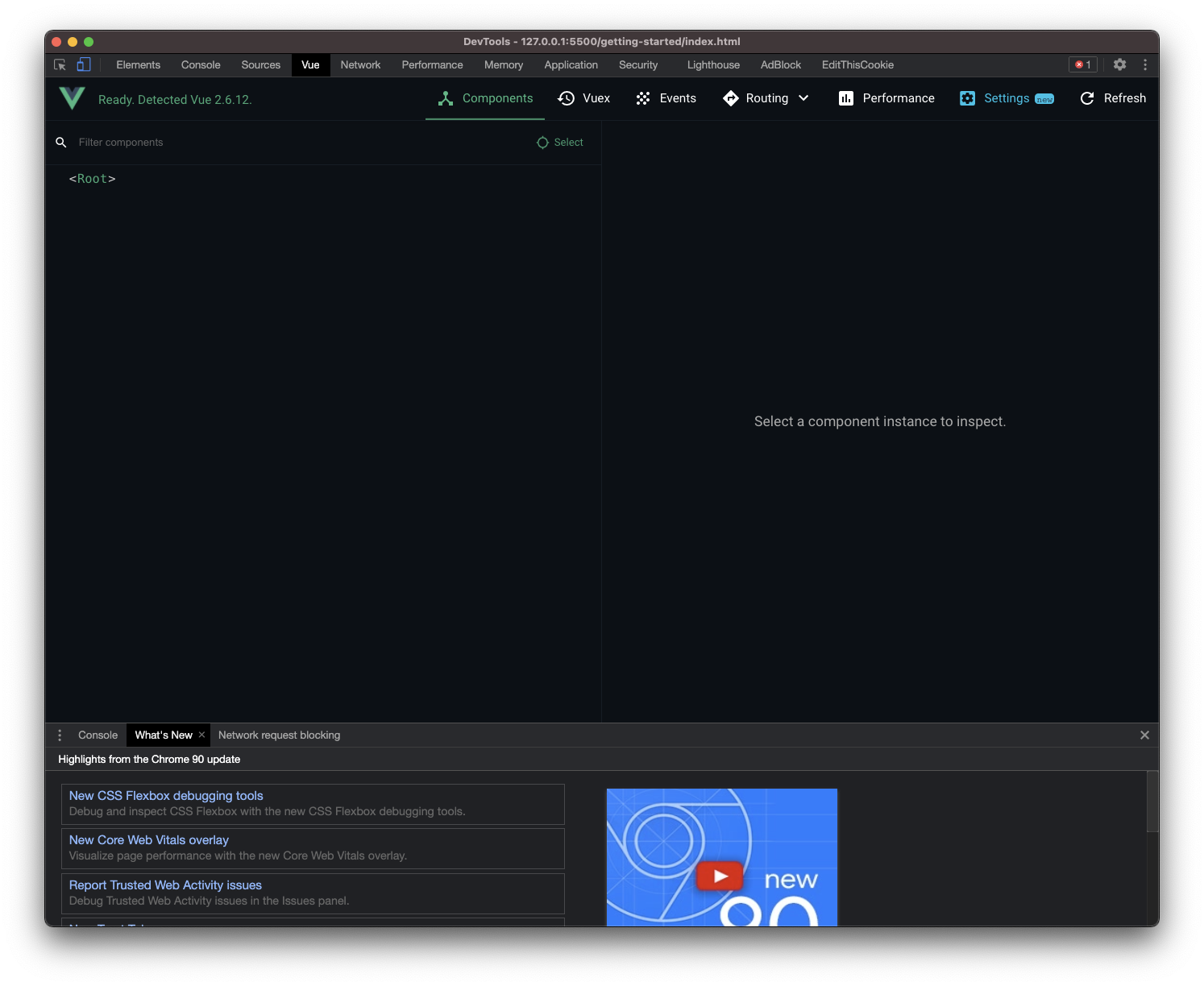
chrome 에 LIVE SERVER 를 띄운뒤, 검사창을 켜보면 크롬 Vue 개발자툴 탭이 활성화 된 것을 볼 수 있다.

vue탭 안에 하위 탭이 나뉘어있는것을 볼 수 있다.

본 강의에서는 Component, Event 두 탭을 주로 사용하게 될 것이다.